- Как установить счетчик на сайт — техническая инструкция с примерами
- Яндекс.Метрика
- Создание
- Установка
- LiveInternetLiveInternet
- —Метки
- —Рубрики
- —Цитатник
- —Ссылки
- —Фотоальбом
- —Приложения
- —Новости
- —Видео
- —Музыка
- —Я — фотограф
- —Всегда под рукой
- —неизвестно
- —Поиск по дневнику
- —Подписка по e-mail
- —Интересы
- —Друзья
- —Постоянные читатели
- —Сообщества
- —Статистика
- Как установить счетчик посетителей из разных стран — Flag Counter
- Как установить счетчик Google Analytics на сайт (+ инструкция для WordPress)
Как установить счетчик на сайт — техническая инструкция с примерами
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
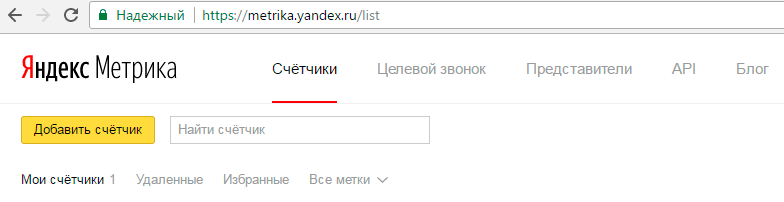
Для создания счетчика Яндекс.Метрики перейдите по ссылке, будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:
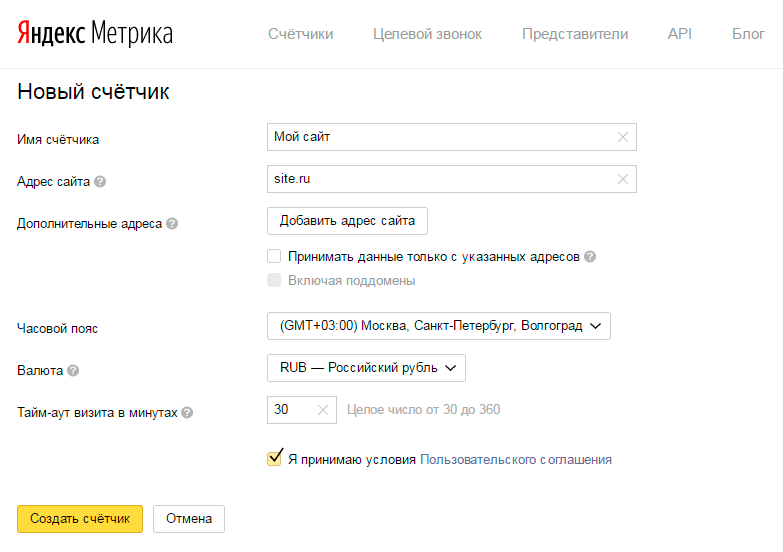
Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
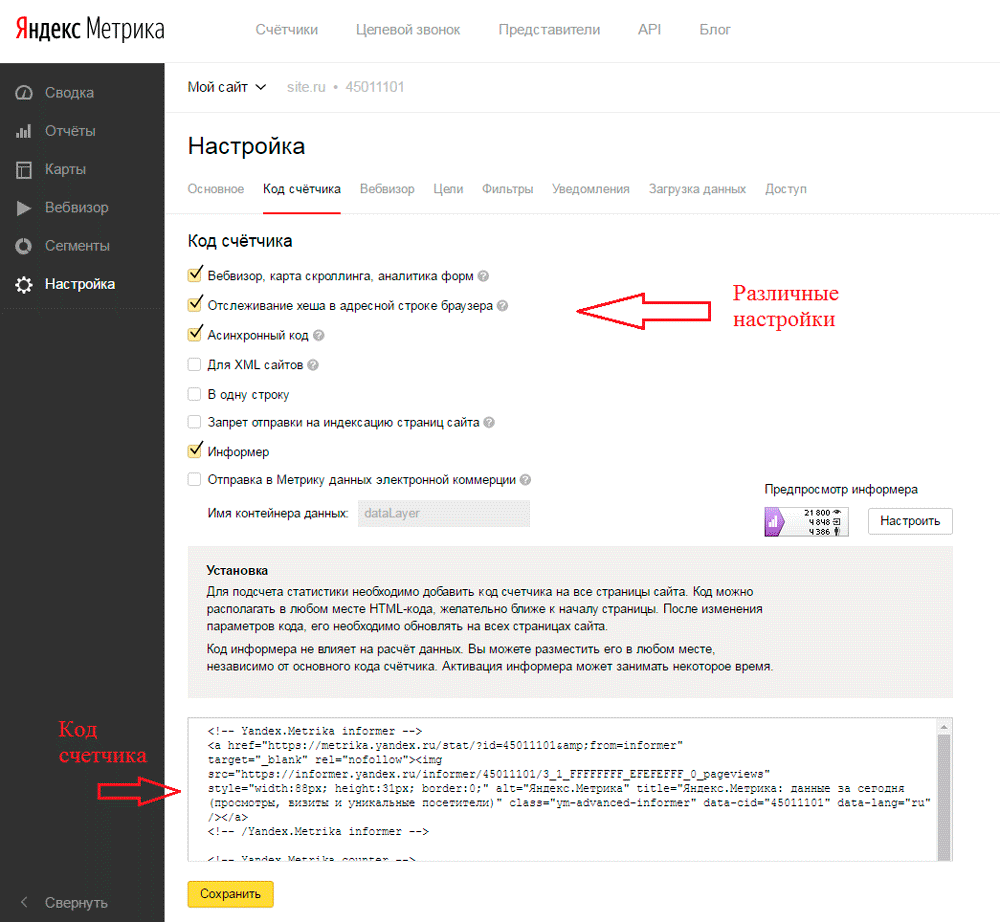
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
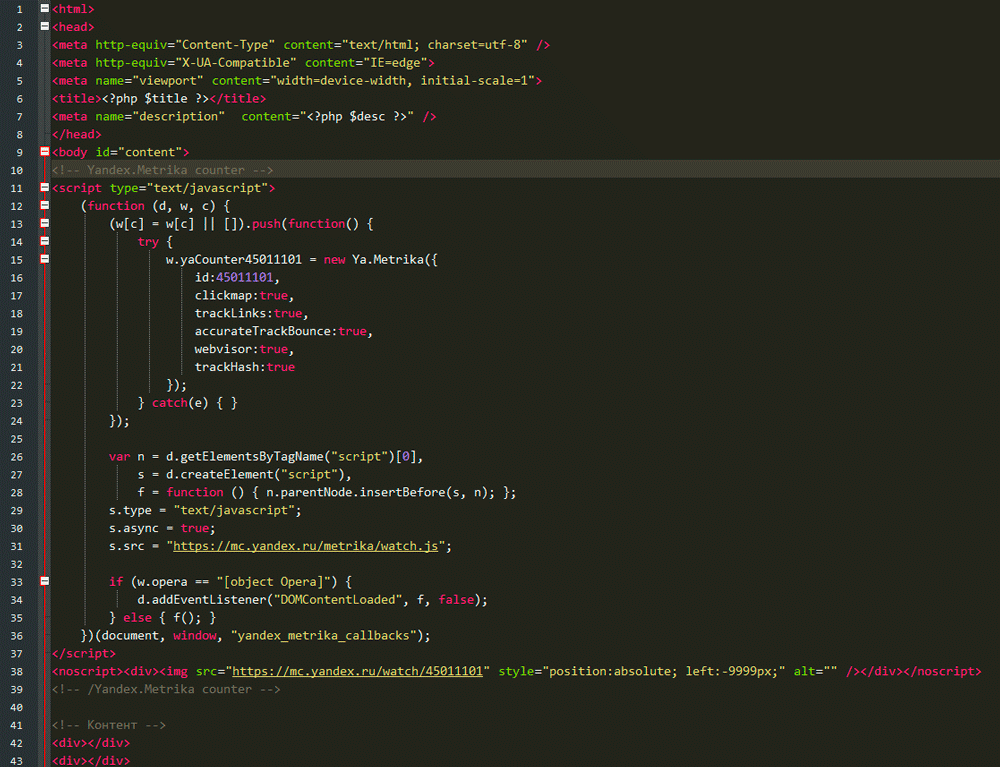
Яндекс рекомендует размещать их счетчик как можно ближе к началу страницы, то есть после открывающего тега .
В общем виде это будет выглядеть примерно так:
При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом
Источник
LiveInternetLiveInternet
—Метки
—Рубрики
- Моё личное (148)
- Актеры (55)
- Анимашки (106)
- Бродилки (101)
- виджет Глобус (28)
- Вязание (271)
- Гурманам (240)
- Действующая модель Космоса (5)
- Зажгите свечи на здоровье (2)
- Защита (504)
- Игрушки, Тесты,Погадаем (158)
- Интересно (2769)
- ИНФОРМЕР ПОГОДЫ (14)
- как избавиться от вируса в системе (6)
- Картинки, открытки (198)
- Клавиатура (10)
- космос (162)
- Лоскутное шитье (6)
- мантры, медитация (20)
- Мир и Православие (128)
- Моё Здоровье (1193)
- молитвы, Заговоры (46)
- Моя музыка (937)
- МП3 (39)
- неизведанное (128)
- Полезные советы (1099)
- Поэзия (701)
- Природа (695)
- притчи, сказки (68)
- Радио (7)
- Рукоделие (628)
- Слова-пароли (173)
- смайлики (7)
- Схемы, рамочки (115)
- Тест, Гороскоп (160)
- Травы (88)
- Улыбнуло,Котоматрица,Зверики (277)
- Уроки и полезное для дизайна блога (446)
- Уход за собой любимой (270)
- Часики, календарики (34)
- Часовни (10)
- Шьём. (156)
—Цитатник
И этот день когда-нибудь случится. Анна Опарина Когда-нибудь вдохнём мы без опаск.
5 дыр, в которые уходит семейное счастье Если решения нет, то и семьи нет Вряд ли кто -то изн.
КАК ЗАКРЕПИТЬ АРОМАТ ДУХОВ НА ВЕСЬ ДЕНЬ — ОЧЕНЬ ПРОСТОЙ ТРЮК! .
Узор. Мастер Инна. Источник .
Данный прием закрытия петель иглой используется в любом вязании, машинном или ручном. Это н.
—Ссылки
—Фотоальбом
—Приложения
- Я — фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
- ОткрыткиПерерожденный каталог открыток на все случаи жизни
- Всегда под рукойаналогов нет ^_^ Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
- Редактор изображенийОналайновый редактор изображений с возможностью загрузки с вашего компьютера или из Интернет. По функциональным возможностям близок к Adobe Photoshop
- Фотогалерея Ctrl+C /Ctrl+V
—Новости
—Видео
—Музыка
—Я — фотограф
—Всегда под рукой
—неизвестно
—Поиск по дневнику
—Подписка по e-mail
—Интересы
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Как установить счетчик посетителей из разных стран — Flag Counter
Вторник, 23 Сентября 2014 г. 23:20 + в цитатник
вот, для примера, счетчик посетителей, который будет отображаться
Flag Counter — это бесплатный сервис, который предназначен для подсчета и отображения количества посетителей из разных стран в виде блока с флагами стран и количеством уникальных посетителей. Еще данный сервис позволяет отображать карту мира с флажками стран, из которых пришли посетители на ваш сайт, однако для этого лучше использовать сервис Revolver Maps.
Итак, для того чтобы получить счетчик Flag Counter необходимо перейти по адресу:
после чего мы увидим примерно следующую картину:
Flag Counter
Теперь просто пройдемся по настройкам.
Тип блока Flag Counter:
- Пункт «Top Countries» означает, что будут отображаться лишь флажки с количеством просмотром, именно его мы и оставим активным, т.е. с галочкой. Выглядеть счетчик данного типа будет так:

- Далее есть пункт «Flag Map«, который позволяет получить счетчик в виде карты с флажками. Выглядеть счетчик данного типа будет так:

- Не трудно догадаться, что последний пункт «U.S. States«, предназначен для отображения статистики по штатам США. Выглядеть счетчик данного типа будет так:

Настройки Flag Counter для блока Top Countries:
Top Countries
- Maximum Flags to Show — это максимальное количество стран, т.е. флажков, которые будут отображаться в блоке.
- Columns of Flags — это количество столбцов блока.
- Label on Top of Counter — это надпись в самом верху блока (по умолчаниюы выпадающем списке выбран пункт «Visitors», еще можно установить собственное значение, выбрав пункт «custom», после чего появится дополнительное поле, в котором можно указать произвольное пользовательское значение, например, можно написать «My visitor», к сожалению, доступны лишь надписи на английском языке, а русский, как и большинство других локализаций пока что не поддерживается, кстати, если выбрать пункт «none», можно и вовсе убрать данную надпись).
- Background Color # — цвет фона данного блока.
- Text Color # — цвет текста.
- Border Color # — цвет рамки блока.
- Show Country Codes — показывать код страны рядом с флажком.
- Show Pageview Count — показывать общее количество просмотров вашего сайта.
Настройки Flag Counter для блока Flag Map:
Flag Map
- Map Size — размер карты, где «Small» будет означать, что карта будет маленькой, «Medium» — средней и «Large» — большой.
- Label on Top of Counter — то же самое о чем писалось выше, т.е. надпись в верху блока, которую также можно задавать самостоятельно.
- Text Color # — цвет текста.
- Border Color # — цвет рамки блока.
- Show Pageview Count — показывать общее количество просмотров вашего сайта.
Настройки Flag Counter для блока U.S. States:
Настройки данного блока идентични тем, что и для блока Top Countries, поэтому мы их описывать не будем.
Получаем счетчик Flag Counter:
Итак, после того, как мы определились с типом счетчика и задали при необходимости все нужные настройки просто нажимаем на кнопку «GET YOUR FLAG COUNTER».
Сразу же после этого мы увидим всплывающее окошко:

где при желании можно указать свой адрес почтового языка, чтобы иметь в будущем:
- управлять настройками счетчика.
- получать код одного и того же счетчика в любое время.
- опционально защищать статистику просмотров паролем.
После того, как укажите е-мейл просто нажмите на кнопку «Continue».
Если не хотите иметь все вышеперечисленные возможности и вам нужен лишь просто счетчик, то нажмите на кнопку «Skip».
Затем при любой выбранной процедуре (с указанием почтового адреса и без) вы попадете на такую страничку:
HTML-код вашего нового счетчика Flag Counter
Теперь копируем значение поля «Code for websites:» и вставляем на свой сайт или значение «Code for forums:» и вставляем в какой либо топик на вашем форуме.
Удачи и массы посетителей на ваши сайты
Источник
Как установить счетчик Google Analytics на сайт (+ инструкция для WordPress)
Google Analytics — инструмент комплексного маркетингового анализа сайта. Чтобы использовать его возможности по отслеживанию посещаемости, поведения пользователей, источников трафика и конверсий, нужно правильно установить код счетчика на сайт.
Составили подробную инструкцию по установке счетчика Google Аналитики разными способами и отдельно описали процесс установки кода на популярный движок WordPress.
Этот вопрос может возникнуть, например, у владельцев сайтов, на которых уже установлена Яндекс.Метрика.
Перечислим основные причины:
- Дублирование статистики. Бывает, что в результате технических проблем один из кодов счетчиков слетает. Если это произошло с кодом Метрики, можно анализировать информацию из Google Аналитики.
- Косвенное влияние на ранжирование в Google. Официальной информации на этот счет нет, но многие оптимизаторы уверены, что установленный счетчик повышает доверие к сайту со стороны поисковика.
- Отчет в реальном времени в Google Analytics позволяет увидеть, сколько пользователей находится на сайте прямо сейчас в разрезе устройств. Такого функционала нет в Яндекс.Метрике. Также отчет показывает статистику просмотров страниц по минутам и секундам, источники переходов, популярные страницы, местоположения пользователей и ключевые слова.
- Наглядный отчет «Пути пользователей» в разделе «Аудитория» поможет выявить страницы с высокими показателями отказов, проработать узкие места, где теряются пользователи:
- Если вы запускаете рекламу в Google Ads, то установка счетчика Analytics и связь аккаунтов Google Аналитики и Рекламы полезна. Кроме того, инструмент содержит больше отчетов по контекстной рекламе, чем Метрика:
Отчет «Многоканальные последовательности» не имеет аналогов в Метрике. Он позволяет оценить вклад каждого канала в конверсию:
- В Google Аналитике предусмотрен функционал для запуска экспериментов и A/B-тестирований.
В Analytics больше моделей атрибуции по сравнению с Метрикой. Модель атрибуции — это набор правил, который определяет, каким образом распределяется ценность конверсии между каналами. Кроме первого, последнего, последнего значимого перехода и перехода по рекламе, в Google Аналитике есть еще такие модели: линейная (одинаковая ценность для всех каналов), с учетом давности взаимодействия (канал тем ценнее, чем ближе к конверсии), с привязкой к позиции (комбинация двух предыдущих моделей).
Итак, с преимуществами Google Analytics перед Яндекс.Метрикой разобрались. Теперь перейдем к установке счетчика на сайт.
2. В настройках аккаунта укажите название и отметьте чекбоксы доступов к продуктам Google, нажмите «Далее»:
3. В разделе «Что именно необходимо проанализировать?» укажите «Веб» и нажмите «Далее»:
4. В настройках ресурса укажите название и URL сайта, подходящую отрасль, часовой пояс и нажмите «Создать»:
5. Если у вас уже есть аккаунт в Google Аналитике, и вам необходимо добавить еще один для отслеживания одного или группы сайтов, зайдите в раздел «Администратор»:
6. Выберите «Создать аккаунт» и повторите уже описанные шаги:
7. Следующим шагом нужно скопировать код счетчика для установки на сайт. Он находится в разделе «Отслеживание»/«Код отслеживания» на уровне ресурса в режиме администратора:
8. Скопируйте код отслеживания и разместите в коде сайта перед тегом .
9. Включите полезные опции в разделе «Отслеживание»:
- В разделе «Сбор данных» активируйте ремаркетинг для отслеживания пользователей, которые уже посетили сайт, и функции отчетов по рекламе для отчетов по демографии, интересам и передачи сведений из подключенных рекламных систем:
- В разделе «Настройки сеанса» можно изменить время сеанса с 30 минут бездействия на сайте по умолчанию и время ожидания кампании (то есть ее длительности для одного пользователя) с 6 месяцев по умолчанию:
О возможных ошибках в настройке Google Analytics и о том, как их избежать, читайте в материале PromoPult.
Менеджер тегов Google — сервис, который позволяет устанавливать коды отслеживания различных сервисов аналитики и управлять ими без помощи программиста. Точнее, помощь все же потребуется, но всего один раз — для установки самого Google Tag Manager.
Порядок действий такой:
1. Зарегистрируйте аккаунт или авторизуйтесь при помощи аккаунта Google.
2. При создании аккаунта укажите его название, название контейнера и место использования — сайт, приложение или AMP-страницу:
3. После того как нажмете кнопку «Создать», появится всплывающее окно с кодом Менеджера тегов, две части которого нужно будет установить в код сайта: первый — в раздел , второй — после тега :
Источник