- Поле со списком
- Атрибуты тега Атрибут size отсутствует Атрибут size равен 2
- Атрибуты тега
- selected
- value
- label
- Группирование элементов списка
- Как получить список стран для HTML формы. Часть 2
- Как получить список стран для HTML формы. Часть 1
- Как улучшить выбор страны из списка
- Трудности
- В сумме мы имеем
- Этап 1. Ввод с клавиатуры против прокрутки
- Этап 2. Опечатки и их последствия
- Этап 3. Когда Нидерланды называют Голландией.
- Этап 4. Когда Соединенные Штаты Америки популярнее, чем Объединенные Арабские Эмираты
- Итоговое решение: переработанный селектор страны
Поле со списком
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
Тег
Атрибуты тега Атрибут size отсутствует Атрибут size равен 2
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
HTML5 IE Cr Op Sa Fx
Определяет уникальное имя элемента . Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple . Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты тега
Тег также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если у тега добавлен атрибут multiple , то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер. На сервер отправляется пара «имя/значение», где имя задаётся атрибутом name тега , а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри . Если атрибут label присутствует, то текст внутри тега игнорируется и в списке выводится значение label . Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
HTML5 IE Cr Op Sa Fx
Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется тег . Он представляет собой контейнер, внутри которого располагаются теги объединённые в одну группу. Особенностью тега является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label , как показано в примере 3.
Источник
Как получить список стран для HTML формы. Часть 2
Дата публикации: 2016-10-11
От автора: приветствую вас, друзья. В данной статье мы с вами продолжим тему того, как получить список стран для HTML формы. Напоминаю, в первой части статьи мы с вами фактически реализовали данную задачу. Однако, есть небольшой нюанс — в значении тега option вместо страны указан код телефона, т.е. вариант получился не совсем гибким. Попробуем усовершенствовать его. Продолжим?
Исходные файлы текущей статьи вы можете скачать по ссылке.
Напомню, в предыдущем уроке мы формально решили поставленную задачу, получив выпадающий список стран:
При этом код списка выглядит следующим образом:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, как же нам сделать исходный вариант чуть более гибким? Ответ очевиден — необходимо иметь под рукой именно массив стран, а не готовый код HTML, в котором эти страны уже использованы. Таким образом, имея массив стран, мы можем гибко его использовать: формировать нужную нам разметку, выводить страны не в списке формы select, а, скажем, в ненумерованном списке ul. Да, в общем, мы вольны делать что угодно в этом случае. У нас есть два варианта решения проблемы:
выбирать все страны вручную, формируя из них массив
попробовать автоматизировать процесс, доверив формирование списка стран программе
Конечно же, мы выберем второй вариант, ведь человек по своей природе ленив, а лень, как известно, — двигатель прогресса
Потратим несколько минут времени на автоматизацию процесса, чтобы в итоге получить необходимый результат. При этом неважно насколько велик список, пусть там будут хоть тысячи значений — все они будут получены фактически мгновенно.
Для решения задачи проще всего воспользоваться возможностями регулярных выражений. Нам понадобится составить шаблон регулярного выражения, который выберет содержимое текстовых узлов тега option. К слову, если вы не знакомы с регулярными выражениями, тогда обязательно посмотрите наш курс по регулярным выражениям.
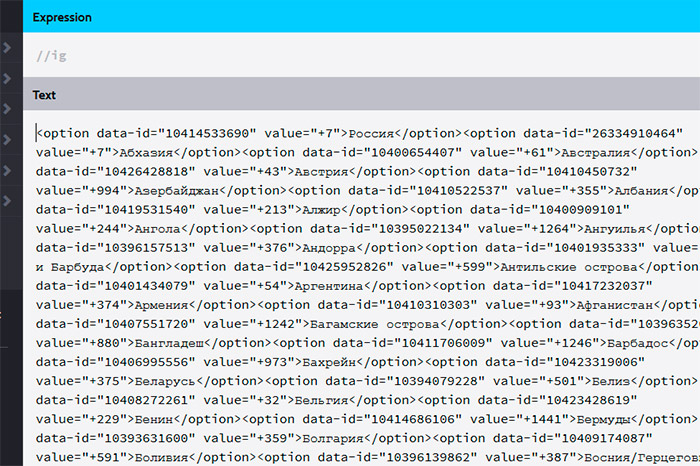
Скопируем код всего списка и воспользуемся вот этим сервисом. Вставим скопированный код и начнем составлять регулярное выражение.
Шаблон регулярного выражения для данных элементов списка будет следующим:
Источник
Как получить список стран для HTML формы. Часть 1
Дата публикации: 2016-10-07
От автора: приветствую вас, друзья. Из этой небольшой статьи вы узнаете, как можно быстро получить список стран для HTML формы. Это может вам потребоваться в том случае, когда вы создаете, допустим, форму регистрации на сайте и хотите знать, из каких стран регистрируются у вас на сайте пользователи. Начнем?
Исходные файлы текущей статьи вы можете скачать по ссылке.
Итак, перед нами стоит простейшая с виду задача — найти список стран для вашей HTML формы. Сделать это можно несколькими способами. Если вы создаете полноценное приложение, тогда, пожалуй, самым правильным способом будет получить уже готовую базу данных со списком стран. В этом случае вам достаточно будет получить страны из БД и вывести их в выпадающем списке формы.
Где взять такую БД стран. Один из вариантов — БД world, которую можно скачать с официального сайта MySQL на этой странице. В дополнение вы получите не только список стран, но и список городов, а также множество дополнительных данных: количество населения, столица страны, код, язык и многое другое.
Это все, если речь идет о полноценном приложении. Но что делать, если вам не нужна БД, а нужен просто список стран для HTML формы? На самом деле это также не является проблемой. Все, что нам потребуется, это найти сайт, в котором уже есть форма с выпадающим списком стран. Как вариант такого сайта, можно взять Одноклассники:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Отлично! Это то, что нам и нужно. Теперь мы можем открыть консоль разработчика в браузере и просто скопировать HTML код интересующего нас элемента select.
Скопированный код вставляем в код нашей формы и получаем искомый список стран:
Собственно, задача решена по большому счету. Что нас может не устроить в данном решении так это то, что в качестве значений элементов списка option используются телефонные коды стран. Думаю, многие хотели бы вместо этого увидеть в качестве значения именно страну. Это также сделать вполне реально. Как это сделать быстро и просто — вы узнаете уже из следующей статьи.
На этом данную статью можно завершать. Если вас интересует тема валидации форм, рекомендую посмотреть этот урок. На этом все. Удачи!
Источник
Как улучшить выбор страны из списка
Представляю вашему вниманию перевод статьи под названием «Redesigning The Country Selector» от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Выбор страны. Обычно он встречается тогда, когда вы регистрируетесь на новом веб-сервисе, оформляете заказ в интернет-магазине, или же оформляете участие в конференции. Что обычно представляет из себя выбор страны? Выпадающий список с перечнем всех доступных стран.
Однажды, проводя масштабные юзабилити-тестирования (о которых мы писали на Smashing Magazine в апреле 2011. Примечание переводчиков: мы перевели и эту статью тоже. Обязательно ознакомьтесь :), мы последовательно столкнулись с несколькими проблемами, связанными с выбором страны. Якоб Нильсен сообщал о похожих моментах в 2000 и 2007 годах, когда он тестировал выпадающие списки с большим количеством внутренних элементов, к примеру, таких, как перечни штатов или стран.
Итак, этим летом мы решили перепроектировать способ выбора страны. Эта статья описывает четыре этапа проектирования, в результате которых мы пришли к готовому решению (бесплатный плагин jQuery, идущий в комплекте).
Первым делом, давайте ближе рассмотрим проблемы использования традиционных селекторов стран.
Трудности
Выпадающие списки провоцируют юзабилити-проблемы в том случае, когда они (списки) используются в качестве средств для выбора страны или штата, по нескольким причинам. Вот шесть основных из них:
- Отсутствие обзора. С толку сбивает даже выбор более чем из 20 неструктурированных вариантов, не говоря уже о списке всех стран мира (согласно ISO 3166, в нём 249 стран).
- Неясность принципов сортировки. При демонстрировании пользователям масштабного списка, первым делом пользователи пытаются понять логику сортировки элементов. Но, поскольку селекторы стран часто содержат от трех до пяти наиболее популярных вариантов в начале списка, логика сортировки элементов не всегда понятна с первого взгляда.
- Вопросы прокрутки списка. Многие проблемы также связаны с прокруткой больших раскрывающихся списков. Если курсор вашей мыши находится за пределами раскрытого списка, то вы, скорее всего, прокрутите всю страницу целиком, скрывая раскрытый вами список со страницы. В других браузерах, однако, раскрывшийся список будет прокручиваться до тех пор, пока он будет в фокусе, что скорее всего приведёт к вводу ошибочных данных.
- Разнородные способы представления списка. Интерфейсы раскрывающихся списков в разных браузерах и операционных системах существенно отличаются друг от друга. Например, на маке и Сафари для прокрутки списка попросит вас воспользоваться двумя стрелками, а FireFox предоставляет традиционный вариант прокрутки. А теперь возьмите свой смартфон, и вы внезапно обнаружите, что интерфейс снова резко изменился.
- Физические ограничения. Мобильные устройства имеют серьезные ограничения по размеру экрана — на него физически невозможно вывести большой список стран. Это замедляет процесс выбора, что также вызывает неудобства.
- Нарушение логической последовательности. Практически все пользователи — даже те, которые пользуются табом для переключения между элементами формы — для взаимодействия с раскрывающимися списками будут использовать мышь, что существенно замедлит взаимодействие.
В сумме мы имеем
Все эти проблемы юзабилити довольно невелики, по отдельности они не ухудшают взаимодействие пользователей с раскрывающимся селектором стран. Но всё вместе, при учёте других небольших юзабилити-проблем, существенно вредит всему процессу взаимодействия и в конечном итоге приведёт к отказам.
Учитывая всё вышеперечисленное, мы приступили к редизайну стандартного раскрывающегося селектора стран. Ниже описаны четыре пройденных нами этапа.
Этап 1. Ввод с клавиатуры против прокрутки
Простейший способ избавиться от сотен элементов списка и проблем, связанных с прокруткой, заключается в том, чтобы просто заменить раскрывающийся список на поле для ввода, чтобы позволить пользователю ввести название своей страны. Этот способ работает только если пользователь знает, что и куда ему вводить, потому что в противном случае не возникнет эффект визуальной узнаваемости (это никогда не сработает для указания вариантов доставки, поскольку пользователю придётся угадывать названия полей). Но “выбиралка” страны хорошо реализуется текстовым полем потому, что логично предположить, что каждый пользователь знает, в какой стране он живёт.
Итак, у нас есть поле для ввода текста. Хотя это и удобно с одной стороны, это плохо для курьера, которому приходится доставлять товар. Раскрывающийся список предлагает ограниченное количество вариантов, в то время, как текстовое поле предлагает бесконечное (пользователь может ввести туда всё, что захочет). Для ограничения ввода значения в поле (речь идёт о названии страны), которое сможет распознать серверная часть нашего сервиса, к текстовому полю стоит добавить автоподстановку и принятие ограниченного набора вариантов. Это позволит нам обеспечить ввод данных, которые на 100% устраивают нашу серверную часть (и нашего курьера).

Сегодня большинство пользователей веба знакомы с функционалом автоподстановки. Google использует эту возможность для своего поискового поля с 2008 года (и с 2004 года как экспериментальную возможность).
Этап 2. Опечатки и их последствия
Заменяя список стран полем ввода с автоподстановкой, мы сталкиваемся с новой проблемой. Хотя пользователь знает название своей страны, он не может знать, как называет её наша серверная часть. Если пользователь, проживая в США, опечатывается, например “оединённые штаты”, или решает ввести лишь часть названия, например “Америка” (вместо “Соединённые штаты Америки”), это приведёт к неправильному результату.

Поле ввода страны на сайте Apple требует от вас не только стопроцентно точного написания названия страны, но и правильной последовательности слов в названии.
Это всё обусловлено тем, что стандартное поле ввода с автоподстановкой требует значения, не только правильно набранные, но и введённые в нужной последовательности.
Многочисленные веб-сервисы, а особенно интернет-магазины, географически ограничены, и международные пользователи хорошо осведомлены об этом. Даже у крупных сайтов, как Amazon, Hulu или Spotify есть серьёзные географические ограничения на некоторые или на все услуги. Если кто-то, живущий в США, может ожидать, что его страна есть в списке поддерживаемых, то пользователь из другой страны, который не сможет отыскать свою страну в списке, может покинуть ваш сайт до того, как распознается его опечатка.
Если вкратце, то селектор страны должен решать вопросы, связанные с опечатками и последовательностью введённых данных. Мы добиваемся этого путём простого разрешения независимого сравнения частей введённых данных.
Этап 3. Когда Нидерланды называют Голландией.
Проблему опечаток и неполных названий мы решили. Однако есть еще другая неприятность. Некоторые страны имеют несколько распространенных названий (например, Нидерланды иногда называют Голландией). Географически Голландия относится к Нидерландам, но в то время, когда обычные люди говорят, что они “отдыхали в Голландии”, в то время, как сами голландцы обычно произносят “Нидерланды”.
Когда мы требуем от пользователя ввода названия страны, мы должны рассматривать все распространённые варианты их написания. Синонимы, местные названия, аббревиатуры и коды — все это обязательно нужно учесть. Обычная автоподстановка не сработает, если пользователь вместо Швейцарии (Switzerland) введет Scweiz, Suisse, Svizzera или Svizra. То же произойдет в случае, если вместо Германии напишут DE.
С точки зрения удобства использования подобные ошибки считаются недопустимыми, потому что эти варианты написания относятся к распространённым и люди будут часто вводить их в поля с автоподстановкой.
Во время редизайна поля ввода названия страны мы добавили возможность сопоставления нескольких слов с полученным значением.
Этап 4. Когда Соединенные Штаты Америки популярнее, чем Объединенные Арабские Эмираты
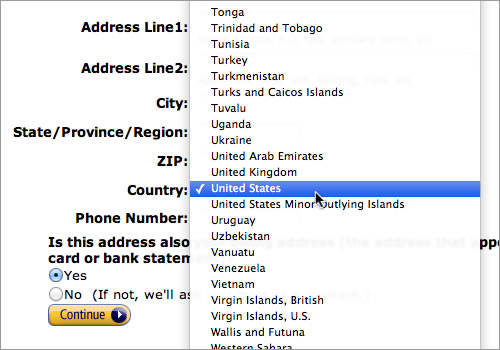
Вводя слово “United” в поле выбора страны на сайте Apple, можно пронаблюдать следующую картину:
Страны в этом списке автоподстановки отсортированы по алфавиту. Но, так как нам больше не нужно листать список стран, нет никаких причин для алфавитной сортировки логичнее было бы отсортировать его по по популярности. Apple, наверняка захотят сделать более приоритетным США, а уже за ними — Объединённое Королевство и ОАЭ. В то же время, британская газета может захотеть поставить на первое место Объединённое Королевство.
Для того, чтобы реализовать данный принцип, можно ввести понятие веса страны. Изначально на всех сайтах у всех стран вес одинаков, но потом, с появлением статистики их введения, страны сами отсортируются по частоте выбора.
Итоговое решение: переработанный селектор страны
Итогом всех этапов стало создание переработанного селектора стран: он учитывает опечатки, различные особенности написания, синонимы и приоритетные варианты.
Технически правильным было бы называть получившееся “текстовым полем с автоподстановкой, учётом частичных совпадений, синонимов и приоритетных результатов”. Это слегка громоздко, так что я просто решил назвать его переработанным селектором стран. Вы можете попробовать его в этом демо.
Для тех из вас, кто владеет или работает с сайтом, содержащим селектор страны, я решил сделать оупенсорсный код. Он представляет собой простой jQuery-плагин для улучшения раскрывающихся меню (т.е. раскрывающихся списков для выбора страны), превращающий их в усовершенствованные поля с автоподстановкой для современных браузеров. К плагину прилагается инструкция по использованию и FAQ. Вы также можете посмотреть проект на GitHub и следить за дальнейшими обновлениями этого решения.
.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите мне в личку, пожалуйста 🙂
Источник